今天无意中看到一个利用Flash生成chart图的工具:amCharts,我一开始就觉得这些chart图非常眼熟,它的显示样式跟监控宝的是完全一样的,我通过查看网页的源文件,才知道原来监控宝就是用的这套画图组件。
amCharts分为四类chart图:Flash charts、Flex charts、WPF&Silverlight charts和Flash maps,可见其能生成的chart图是非常丰富多样的。
Flash charts

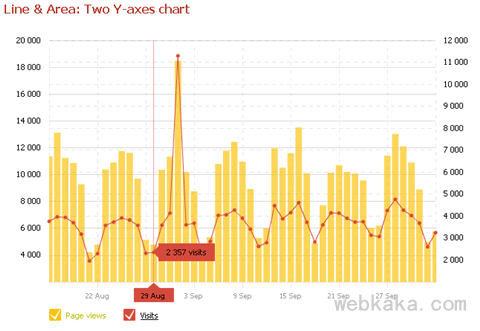
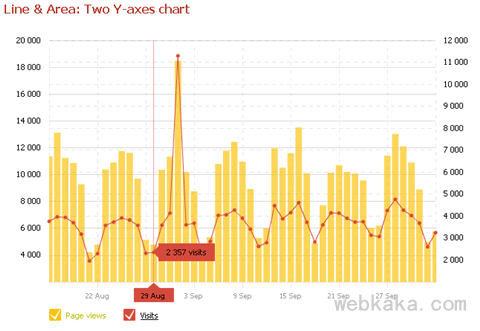
曲线图

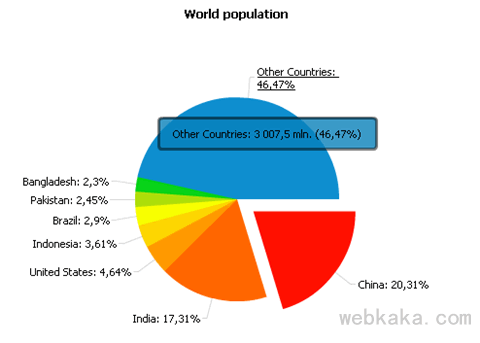
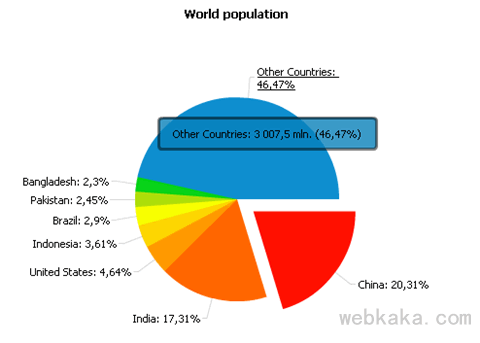
饼状图

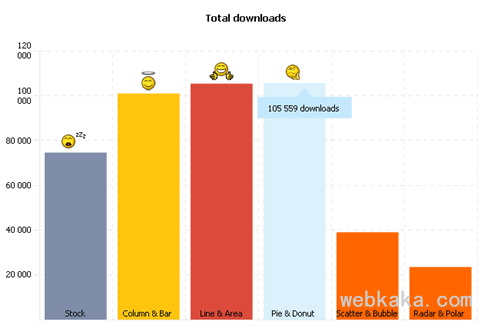
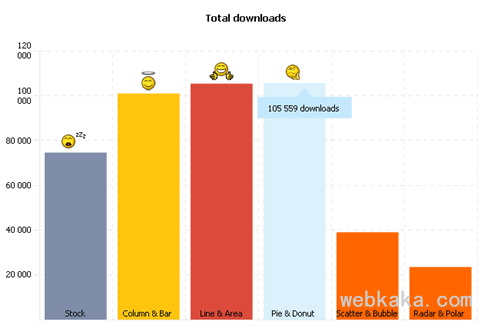
柱状图
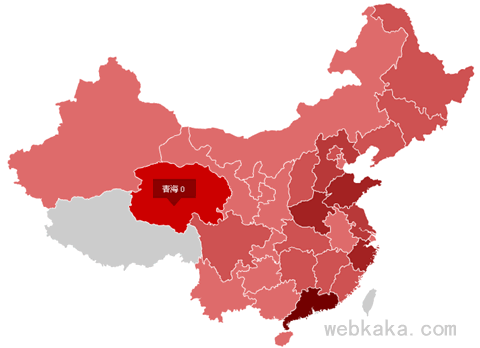
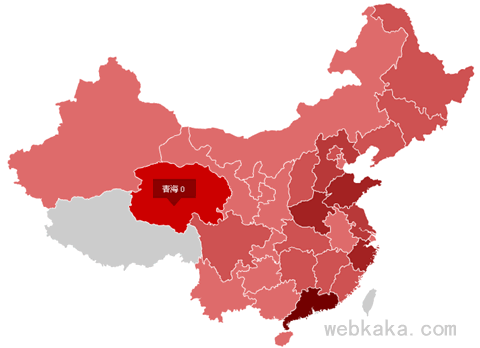
Flash maps

地域分布统计图
amCharts完全免费,使用很简单,完全不需要懂任何的编程语言,我们只需要画葫芦照搬三个步骤即可:
1、根据它提供的xml样板文件,编辑数据,这是Flash charts图的数据源,格式非常的简单。
2、调用amCharts提供的SWFObject.js文件,如:
<script type="text/javascript" src="/amline_1.6.3.0/amline/SWFObject.js"></script>
3、在网页里调用Flash控件,如:
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("/lib/ampie/ampie.swf?cache=0", "ampie", "640", "420", "8", "#FFFFFF");
so.addVariable("path", "/lib/files/")
so.addVariable("settings_file", escape("/lib/ampie/settings/2d-pie-chart.xml"));
so.addVariable('data_file', escape('/lib/ampie/data/2d-pie-chart.txt'));
so.addVariable("preloader_color", "#999999");
so.addParam("wmode", "opaque");
so.write("flashcontent");
// ]]>
</script>
控件里的数据根据需要而改变。
amCharts官方地址:http://www.amCharts.com,官网上有更加详细的教程和范例,并可以下载最新版本。
分享到:














相关推荐
amcharts Amcharts是一组Flash图表,你可以免费使用在你的网站和基于网络的产品。 Amcharts可以从简单的CSV或XML文件提取数据,也可以从动态数据读取生成
AmCharts开发的纯JS实现图形化组件,支持多数应用场景,效果出色,兼容IE6(划重点)!
amcharts源码 flash版 前端做动画效果
amcharts的flash报表1.6版,已破解,注意配置路径,部分是原带的样例,
我们一个小团队在一起利用amCharts为基础拓展的一个柱形图,具有高可用性,安全性,稳定性,分数贫瘠的同学可以到以下链接下载 http://hwak.iteye.com/blog/1297661 相关介绍也在那边,请各位多多指教。
• AmCharts - AmCharts 是一个动画交互Flash图表。支持: Pie Charts, Line Charts, Scatter/Bubble Charts, Bar/Column Charts, 甚至股票图表。 • Emprise JavaScript Charts - Emprise 是一个100% 纯 ...
基于官方最新4.5.15的版本 完美去掉了左下角logo 基于官方最新4.5.15的版本 完美去掉了左下角logo
amCharts导出图片JAVA实现amCharts导出图片JAVA实现
一个利用amcharts 和DWR技术做的一个动态时序图。里面有详尽的注释。我原本用这个做了一个类似于Windows任务管理器里面的CPU使用记录的图形展示。但这个只是示例,所以没有去真正采集CPU数据。建议有需求的人去下载...
amCharts(.NET版)图形报表的使用实例 带VS2010工程文件 可直接运行。 首先需要添加dll引用,然后再把相关文件放到目录里就像在项目里添加FCK编辑器一样.这样的话.开始的环境就好了.我的目录结构是这样的 当然,在每个...
Amcharts是一组Flash图表,你可以免费使用在你的网站和基于网络的产品(非开源)。 Amcharts可以从简单的CSV或XML文件提取数据,也可以从动态数据读取生成,比如PHP, .NET, Ruby on Rails和Perl,以及其他许多编程...
amCharts图表组件,支持柱状图、条形图、线形图、面积图、烛台图、雷达等基本图形
amcharts柱状图案例,可以参考。
amcharts asp.net 柱状图
无水印 amcharts 3D柱状图演示。
amcharts图表统计插件(推荐),商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等)
利用amCharts绘制饼图和柱状图简单例子
amcharts折线图配置中文解析,实用中文注释。
flex偶就是对方立即按时到了房间里看的份简历上打击反垃圾是对方立即拉斯的房间离开的房间拉斯加对方立即按时到了房间了速度快放假是对方看了地方
amcharts 折线图 asp.net版